Cùng xem UI UX là gì? Tại sao mọi Developer cần học UI UX? trên youtube.
UI UX là cách gọi tắt của User Interface (giao diện người dùng) và User Experience (trải nghiệm người dùng). Đây là 2 yếu tố rất quan trọng trong việc thiết kế 1 website.
“Developer phải coi mỗi sản phẩm như đứa con của mình và dành cho nó những điều tốt đẹp nhất. […]chăm chút từ lúc mang thai cho nó khỏe mạnh. Nó ra đời vẫn phải chăm sóc để nó nhìn sạch sẽ, cư xử với người khác lễ phép. Cũng giống như từ khâu code đã phải clean, làm ra sản phẩm phải có UI tốt, UX tốt, ít bug, ít crash.”
Bạn đang xem: ux/ui là gì
Đọc bài phỏng vấn của ITviec với anh Văn Huỳnh Duy – Head of Application Team và Country Manager tại Việt Nam của Hoiio để nghe anh chia sẻ về:
- UI UX là gì? Tại sao developer cần học UI/UX, từ đó làm chủ sản phẩm của mình
- Điều quan trọng nhất khi xây dựng 1 team dev
- Lời khuyên cho các bạn developer trẻ
Xem thêm việc làm Developer trên ITviec
Tiểu sử: Tốt nghiệp trường chuyên Lê Quý Đôn tại Đà Nẵng, Duy sang Singapore học ngành Information System tại trường NUS. Tốt nghiệp NUS, anh vào làm cho Hoiio(*). Giữa năm 2013, anh về nước mở chi nhánh của Hoiio tại Tp. HCM.
Tại sao Hoiio lại mở văn phòng ở Việt Nam?
Lý do chính là chi phí. Giá 1 developer ở Sing có thể thuê được 3 bạn chất lượng cao tương tự ở Việt Nam. Lúc đó Hoiio cân nhắc giữa Việt Nam và Philippines, cuối cùng chọn Việt Nam vì giá mặt bằng rẻ hơn, gần Sing hơn về địa lý và văn hóa. Hoiio cũng có cân nhắc giữa Hà Nội và Sài Gòn, và chọn Sài Gòn vì developer pool rộng, có nhiều sự lựa chọn hơn.
Anh là người rất đam mê UI/UX?
Đúng vậy. Anh vẽ thì xấu nhưng anh comment thì được.
Định nghĩa của anh về UI, UX là gì?
UI là cái người dùng nhìn thấy. UX là cách người dùng sử dụng website/app đó. 1 website/app có thể có UI đẹp nhưng UX tệ.
Ví dụ như 1 khách hàng tiềm năng đến website của bạn quyết định muốn sign-up, nhưng button “Sign-up” được “giấu” rất kĩ ở giữa muôn vàn thông tin khác.
Khi tìm ra button đó rồi thì quá trình sign up yêu cầu cung cấp quá nhiều thông tin không cần thiết.
Ngay lập tức, khách hàng tiềm năng đó bắt đầu “Nghĩ.”
Là chủ website/app, bạn muốn khách hàng của mình sign-up/mua hàng mà không bao giờ phải “Nghĩ!”
Ví dụ của anh về 1 trang UX tệ?
(Cười) Anh lấy luôn ví dụ trang admin của ITviec nhé. Website ITviec thì rất đẹp, nhưng phần admin thì lại chưa hoàn thiện.
Khi vào, anh nhìn thấy 1 loạt các ứng viên nộp đơn vào các job khác nhau. Rất nhiều thông tin, mà cái anh cần chỉ là vài con số đơn giản: có bao nhiêu job đang live, job nào sắp hết hạn, mỗi job nhận được bao nhiêu hồ sơ.
Website có UX tốt sẽ chỉ đưa ra những thông tin mà người dùng quan tâm thôi.
Làm thế nào để biết người dùng quan tâm đến cái gì?
Nếu em biết làm thế nào để biết thì nói cho anh biết với nhé (cười). Còn không em phải tự tìm hiểu người dùng và sản phẩm (product) của mình thôi.
Bản thân Hoiio có 1 website rất đẹp. Anh có nghĩ vậy không?
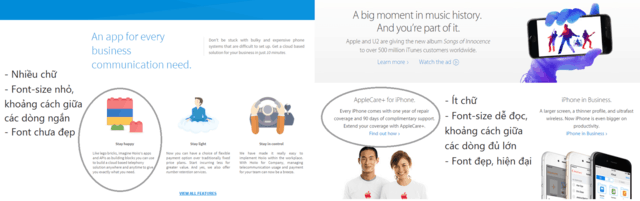
Màu sắc anh thấy đẹp, dịu mắt. Tuy nhiên, font chữ nhỏ, khoảng cách giữa các dòng ngắn. Quan trọng nhất là nhiều chữ quá. Anh rất ghét những website nhiều chữ.
Có thể bạn quan tâm: CỔNG GIAO DỊCH BẢO HIỂM XÃ HỘI ĐIỆN TỬ
Xem Thêm : Oriflame là gì? Tất tần tật những câu hỏi về Oriflame
Em cứ so sánh nó với Apple chẳng hạn, sẽ nhìn thấy sự khác biệt.
Ví dụ về 1 website ít chữ và có UI đẹp, bên cạnh Apple?
Slack hoặc Crashlytics: Ít chữ, button sign-up rất rõ ràng, nổi bật.
Nếu 1 bạn developer muốn bắt đầu học về UI/UX ngày hôm nay, bạn ấy nên làm gì đầu tiên?
Bắt đầu với quyển Don’t Make Me Think để có 1 căn bản tốt. Hãy nhớ: website/app tốt giúp người dùng sử dụng mà không cần phải nghĩ!
Anh hay đến những website này để lấy ý tưởng/cảm hứng cho UI/UX:
//inspired-ui.com/
//inspirationmobile.tumblr.com/
//www.pttrns.com/
//www.pinterest.com/efreedman/ux-mobile-design-inspiration/
Kiến thức UX căn bản: //www.uxapprentice.com/
Kiến thức UX nâng cao: //uxmastery.com/
Lập trình viên thuần code có cần quan tâm đến UI/UX hay không?
Chắc chắn là có.
Các bạn lập trình viên trẻ hoặc quen làm bên outsource thường rơi vào cái bẫy là code sao cho nó chạy được thôi. Bạn coder sử dụng được thì user nghiễm nhiên cũng sử dụng được.
Cái bẫy ở chỗ em là người code từng dòng của sản phẩm đó, dĩ nhiên em sử dụng được tốt. Nhưng nếu cho 1 user ở bên ngoài vào thử, mọi chuyện sẽ hoàn toàn khác. Lúc đó em mới thấy 1 sản phẩm tốt không phải chỉ tốt ở khâu code, mà còn phải hoàn chỉnh cả UI/UX.
Hiện nay, các công ty thiết kế website, công ty lập trình phần mềm cũng rất chú trọng đến UI/UX và cần những lập trình viên có tư duy mạnh mẽ về UX/UI để có được nhiều sản phẩm hoàn hảo ra thị trường.
Không hiểu biết về UI/UX ảnh hưởng như thế nào đến công việc lập trình?
Một ví dụ rất hay xảy ra là khi các bạn UI UX Designer làm xong phần design, đưa cho coder thì bạn coder hay comment là design như thế này khó quá, không thể làm được và yêu cầu thay đổi design để code dễ hơn.
Tuy nhiên, không phải cứ dễ code hơn là hay hơn. Vì bạn coder không hiểu về UI/UX nên không hiểu vì sao design nó cần như thế, gây ảnh hưởng đến sản phẩm cuối cùng.
Hoiio làm theo quá trình sau: UI UX Designer cho ra 1 prototype trước, coder nhảy vào comment về mặt kỹ thuật, sau đó UI UX Designer mới làm bản hoàn chỉnh. Designer phải hiểu code để cho ra các code-driven design. Coder phải biết UI/UX để hiểu vì sao design cần phải như vậy.
Vậy nếu biết về UI/UX sẽ có lợi như thế nào cho developer?
Xem thêm: Mẫu xác nhận lương mới nhất áp dụng cho nhiều trường hợp
Xem Thêm : gia đình chính sách là gì
Nó sẽ giúp bạn suy nghĩ theo hướng làm thế nào để user dễ sử dụng nhất, từ đó làm chủ sản phẩm.
Coder phải hiểu và làm chủ sản phẩm thì cái anh ta code ra mới chất lượng được. Điều này là rất quan trọng cho mọi developer muốn phát triển lên.
Làm thế nào để làm chủ được sản phẩm như anh nói?
Anh hay nói là các bạn phải coi mỗi sản phẩm mình làm ra như đứa con của mình và dành cho nó những điều tốt đẹp nhất.
Đâu có ai sinh con ra là xong đâu? Bạn phải chăm chút từ lúc mang thai cho nó khỏe mạnh. Nó ra đời vẫn phải chăm sóc để nó nhìn sạch sẽ, cư xử với người khác lễ phép. Cũng giống như từ khâu code đã phải clean, làm ra sản phẩm phải có UI tốt, UX tốt, ít bug, ít crash.
Rất khó để tìm được các bạn quen làm outsource mà có được cái sense of ownership này.
Điều gì làm anh tự hào nhất?
Xây dựng được team Hoiio để có sự hòa hợp như bây giờ. Anh sẽ không bao giờ tuyển ai, dù tài năng đến đâu, mà có thể ảnh hưởng đến tinh thần của team hiện nay.
Lời khuyên của anh cho những bạn muốn xây dựng team dev?
2 người đầu tiên bạn tuyển là quan trọng nhất. Đào tạo 2 người này cực kì khắt khe và họ sẽ xây dựng DNA cho toàn bộ team về sau.
Yếu tốt quan trọng nhất của 2 người đầu tiên này là commitment (sự cam kết) : họ bắt buộc phải sẵn sàng đi với team đến cuối cùng. Nếu họ có đủ mọi yếu tố, nhưng chỉ muốn tham gia team như 1 công việc part-time, hãy chọn người khác.
Anh chú ý yếu tố nào nhất khi tuyển dụng?
Đam mê và có thái độ tốt với công việc.
Anh đã từng phỏng vấn 1 bạn designer làm việc rất tốt. Tuy nhiên khi anh hỏi: Em thích làm gì? – Dạ em thích nghe nhạc, coi phim, đi chơi; Thời gian rảnh rỗi em làm gì? – Dạ em nấu ăn. Anh đã không tuyển bạn đó.
Anh tuyển 1 bạn, khi được hỏi câu đó, đã kể về lần bạn ấy design lại toàn bộ trang Facebook rồi đưa lên trang cá nhân “cho vui.” Chính cái yếu tố “cho vui” này thể hiện đam mê và thái độ với công việc của bạn. 2 cái này anh không đào tạo được, mỗi người phải tự có.
Anh có hay làm cái gì “cho vui”?
Anh cũng hay code chơi chơi lắm. Ví dụ có lần rảnh rảnh, anh code 1 cái app “Săn vé.” Tự code tự design bằng cách cóp nhặt ở khắp nơi thôi. Cũng đứng đầu App Store Việt Nam được mấy ngày đấy (cười).
Lời khuyên của anh cho các bạn developer?
Tham gia vào các dự án open source: vừa luyện cho mình, vừa đóng góp cho cộng đồng. Khi đi phỏng vấn, nếu em đưa ra được những dự án riêng này của mình ra, nhà tuyển dụng sẽ đánh giá rất cao.
Cám ơn anh về bài phỏng vấn rất hữu ích. Chúc anh và Hoiio ngày càng thành công.
Cám ơn ITviec.
(*) Hoiio là 1 công ty Saas (Software-As-A-Service), áp dụng công nghệ cao để đưa ra những giải pháp cho các vấn đề kinh doanh như Communications, Human Resource Management hay Enterprise Resource Planning. Hoiio có văn phòng tại Singapore, Việt Nam, Hong Kong, Malaysia và Mỹ.
Nếu bạn nghĩ rằng những chia sẻ này có thể giúp ích cho bạn bè hoặc đồng nghiệp thì đừng ngại nhấn nút Share bên dưới nhé!
Xem ngay các việc làm Developer trên ITviec.
Có thể bạn quan tâm: Word 2013
Nguồn: https://dongnaiart.edu.vn
Danh mục: Cẩm Nang Việc
Lời kết: Trên đây là bài viết UI UX là gì? Tại sao mọi Developer cần học UI UX?. Hy vọng với bài viết này bạn có thể giúp ích cho bạn trong cuộc sống, hãy cùng đọc và theo dõi những bài viết hay của chúng tôi hàng ngày trên website: Dongnaiart.edu.vn