Cùng xem Hướng dẫn cách làm Mockup trong Photoshop đơn giản nhất trên youtube.
Mục lục
Bạn muốn giới thiệu và gây ấn tượng về sản phẩm của mình với khách hàng bằng cách tự tạo ra những Mockup độc đáo. Trong bài viết dưới đây, chúng tôi sẽ giới thiệu cho bạn cách làm Mockup trong Photoshop độc đáo, gây ấn tượng với khách hàng.
Bạn đang xem: cách mockup
Tìm hiểu chung về Mockup
Trước khi hướng dẫn bạn cách làm Mockup trong Photoshop, chúng ta nên đi tìm hiểu chung về Mockup là gì? Mockup có lợi ích gì và lấy mockup ở đâu?
>>> Xem ngay: Cách tạo chữ nghệ thuật trong Photoshop đơn giản nhất
Hình ảnh trước và sau khi sử dụng Mockup
Hiểu một cách đơn giản, Mockup chính là một mô phỏng vật thể. Trong thiết kế đồ họa, mockup là các file PSD hoặc vector nhằm giúp các nhà thiết kế mô phỏng được các mẫu thiết kế của họ khi chạy trên máy tính.
Theo như khái niệm, chúng ta có thể sử dụng mockup để sản xuất ra những hình ảnh, sản phẩm chân thật hơn. Sử dụng mockup là một cách đánh thức con mắt, giác quan của khách hàng, giúp khách hàng hình dung dễ hơn sản phẩm của mình. Trong kinh doanh, rất nhiều người lựa chọn Mockup để đi gặp khách hàng và nâng tỉ lệ chốt đơn lên tới 80%.
Một chú ý khác mà bạn cũng nên quan tâm về mockup đó là lấy Mockup ở đâu? Bạn thử lên Google và gõ “Mockup”, kết quả trả về là rất nhiều hình ảnh để bạn lựa chọn. Tuy nhiên, không hẳn là ai cũng biết lối tải mockup về và sử dụng nó hiệu quả. Chính vì thế, chúng ta nên tự làm một mockup phù hợp với nhu cầu của mình thông qua Photoshop.
Cách làm Mockup trong Photoshop hiệu quả
Bước 1: Mở hình ảnh muốn tạo Mockup
Đầu tiên, bạn cần sử dụng một hình ảnh muốn tạo Mockup. Cách tốt nhất là nên chọn một hình ảnh có chất lượng cao bởi vì nó sẽ đảm bảo chính xác thiết kế của bạn không bị vỡ hoặc khó nhìn. Sau đó, bạn bắt đầu mở tệp .jpeg trong Photoshop.
Bước 2: Tạo khung
Bạn sử dụng các đường dẫn hoặc đường Rule để đảm bảo bố trí chính xác, kích thước của khung. Nhấn tổ hợp phím Cmd + R để kích hoạt các thanh thước đo. Khi thước đo xuất hiện, bạn cần rê chuột vào thước và kéo ra ngoài để tạo các đường dẫn.
Xem thêm: Quy trình chỉnh sửa Video chuyên nghiệp cho người mới bắt đầu
Xem Thêm : cách chụp ảnh bằng máy tính
Tạo một khung cho để làm Mockup cho vật
Bước 3: Vẽ hình chữ nhật
Chọn U hoặc điều hướng thanh bên trong công cụ Rectangle Tool để tạo hình chữ nhật cho thiết kế. Tốt nhất bạn nên chọn những màu tối để phân biệt hình chữ nhật với khung. Hình dạng chữ nhật không cần chính xác vì chúng ta sẽ thao tác các góc lại.
Bước 4: Khóa các đường dẩn
Sau khi vẽ đường dẩn và hình chữ nhật thành công, cách làm Mockup trong Photoshop tiếp theo đó là bạn phải khóa các đường dẩn lại. Bởi vì nếu bạn để lại, vô tình bạn di chuyển chuột chúng sẽ bị lệch khỏi vị trí và bạn lại mất thời gian làm lại. Để khóa, bạn có thể vào menu View.
Bước 5: Thao tác Shape bằng công cụ Free Transform Tool
Khi các đường dẫn thông minh bị khóa lại, bạn sẽ chuyển sang thao tác với hình chữ nhật. Nhấn tổ hợp Cmd + T để truy cập công cụ Free Transform, khi công cụ này được kích hoạt thì các góc sẽ xuất hiện. Để di chuyển được các góc, bấm Cmd và kéo góc được chỉ định vào các cạnh của khung Poster. Con trỏ sẽ xuất hiện dưới dạng một mũi tên màu trắng khi thao tác các góc riêng lẻ.
Bước 6: Chuyển đổi Shape thành Smart Object
Khi bạn hài lòng với hình dạng và vị trí của hình chữ nhật, hãy chuyển đến Layer của nó. Bạn cần nhấn chuột phải và lựa chọn Convert to Smart Object. Sau đó, khi bạn nhấp chuột vào Layer Smart Object, Photoshop sẽ tự động mở cột Tab mới và bạn chỉ cần kéo thả hình ảnh vào hình đó.
Bước 7: Đặt thiết kế của bạn vào Smart Object
Sau khi bạn đặt thiết kế của mình trong Photoshop, nhấp vào Cmd + A để chọn một thiết kế đầy đủ. Để sao chép thiết kế, nhấn Cmd + C và sau đó nhấp vào đối tượng tài liệu thông minh và dán với Cmd + V. Sử dụng công cụ Free Transform với Cmd + T để thay đổi kích thước nếu cần. Để quy mô đảm bảo, bạn hãy giữ phím Shift khi thay đổi kích cỡ và cuối cùng nhấn Save hoặc Cmd + S để kết thúc vị trí của bạn và điều hướng sản phẩm đến tài liệu Mockup gốc.
Bước 8: Xem lại thiết kế
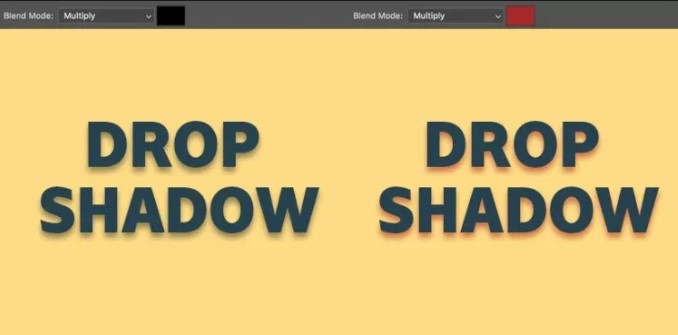
Smart Object thật sự là một công cụ rất tốt. Sau khi biết cách làm Mockup trong Photoshop, bạn cần xem lại thiết kế. Có thể thấy, thiết kế của bạn bây giờ được đặt trong khung quảng cáo thông qua lớp Rectangle Smart Object và bạn chỉ cần sử dụng Multiply để cho phép bóng của khung được hiển thị.
>>> Xem ngay: Cách sửa Photoshop không mở được file jpg cho ảnh
Hình ảnh chân thực của Mockup sau khi thiết kế xong
Để biết cách làm Mockup chi tiết cũng như nắm được thêm nhiều công cụ trong Photoshop, bạn có thể tham khảo khóa học cách chụp ảnh đẹp hoặc thêm khóa học ” Photoshop cho người mới bắt đầu” của giảng viên Nguyễn Văn Dinh trên Unica.
Bật mí khóa học “Photoshop cho người mới bắt đầu”
Khóa học bao gồm 33 bài giảng được học theo hình thức online, mua khóa học bạn còn được sở hữu trọn đời và thời gian học, không gian học rất linh hoạt.
Có thể bạn quan tâm: Vay 500 triệu mua xe cày Grab: Vỡ mộng thu nhập 30 triệu/tháng
Xem Thêm : cách viết tự nhận xét bản thân
Khóa học “Photoshop cho người mới bắt đầu”
Khóa học sẽ cung cấp cho bạn những hiểu biết về các thanh công cụ như Move Tool, Marquee Tool, Type Tool, cách tạo khối. Thêm nữa, bạn sẽ còn được học thêm cách chỉnh sửa hình ảnh như xóa bỏ đối tượng, hướng dẫn làm trắng, tách nền, tạo poster. Ngoài ra còn rất nhiều những khoá học Photoshop online hấp dẫn khác đang chờ bạn khám phá đấy nhé!
Xem chi tiết toàn bộ khóa học ngay tại đây
Xem ngay: Photoshop cho người mới bắt đầu
Mockup là những thiết kế có sẵn, có rất nhiều trên mạng mà bạn có thể tải về sử dụng. Tuy nhiên, Mockup miễn phí cũng có, trả phí lại càng nhiều hơn. Chính vì thế, việc bạn nắm được cách làm Mockup trong Photoshop sẽ giúp bạn tiết kiệm được rất nhiều thời gian, hình ảnh chất lượng, thiết kế đẹp và chuyên nghiệp. Ngoài ra bạn đừng bỏ lỡ cơ hội tham khảo những khoá học đến từ chuyên gia Huy Quần Hoa nhé!
Chia sẻ Đánh giá : 1 2 3 4 5 Tags: Photoshop
Bài liên quan
-
Cách căn giữa trong Photoshop đơn giản nhất
-
Những điều bạn cần biết về Mask trong Photoshop
-
Tìm hiểu các công cụ của Blending option trong Photoshop
-
Texture là gì? Ứng dụng Texture trong Photoshop vào thiết kế
-
Tìm hiểu về Drop Shadow trong Photoshop đơn giản chi tiết nhất
-
Cách phóng to thu nhỏ ảnh trong Photoshop không bị nhòe
Có thể bạn quan tâm: tạo mục lục tự động word 2007
Nguồn: https://dongnaiart.edu.vn
Danh mục: Cẩm Nang Việc
Lời kết: Trên đây là bài viết Hướng dẫn cách làm Mockup trong Photoshop đơn giản nhất. Hy vọng với bài viết này bạn có thể giúp ích cho bạn trong cuộc sống, hãy cùng đọc và theo dõi những bài viết hay của chúng tôi hàng ngày trên website: Dongnaiart.edu.vn