Cùng xem Sử dụng ASP .NET MVC CODE FIRST Demo trên youtube.
mã khung thực thể trước tiên là gì?
- Tóm lại, “code first” giúp bạn tạo cấu trúc dữ liệu từ các lớp mô hình (hoặc các lớp nghiệp vụ / miền).
- mã khung thực thể trước tiên sẽ giúp bạn thực hiện tất cả các công việc khác các bước, từ tạo cơ sở dữ liệu, tạo bảng, truy vấn dữ liệu, v.v., nếu có thay đổi về cấu trúc lớp, thì khung thực thể mã đầu tiên cũng có thể giúp bạn chuyển đổi cấu trúc cơ sở cơ sở dữ liệu tương ứng một cách nhanh chóng và thuận tiện, đặc biệt là không mất công cũ. dữ liệu.
2.1. chuẩn bị
- studio trực quan 2012 – & gt; 2019
- máy chủ sql
- khung thực thể – & gt; mở cửa sổ bảng điều khiển trình quản lý gói – & gt; khung thực thể gói cài đặt
- Ở đây tôi sẽ tạo một cơ sở dữ liệu riêng để dễ xem.
2.2. tiến hành
bước 1: tạo cơ sở dữ liệu
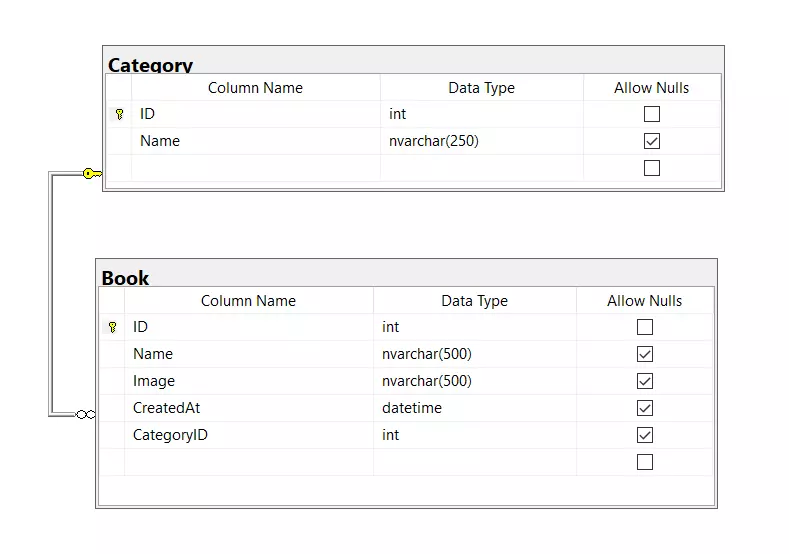
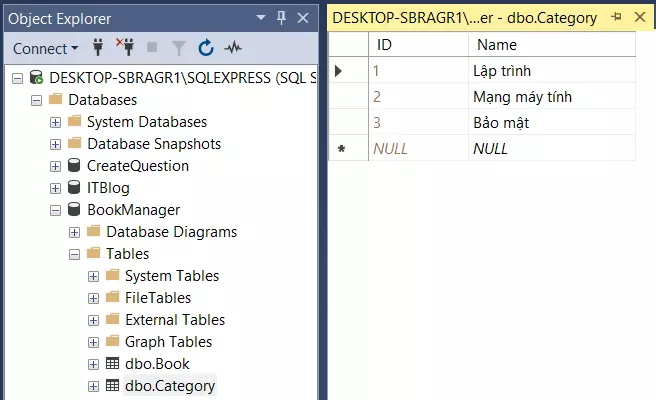
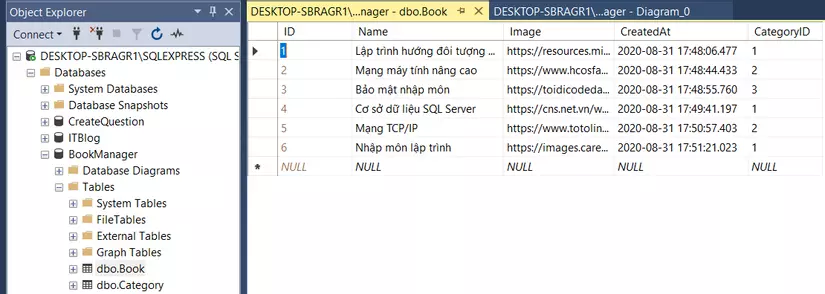
- Tôi sẽ tạo cơ sở dữ liệu có tên bookmanager với 2 bảng được liên kết để lấy dữ liệu từ 2 bảng.
- Autodesk Application Manager là gì
- Châu Mỹ Latinh: Sân sau của Mỹ đang trở thành đất săn riêng của Trung Quốc
- Vốn pháp định là gì? Những điều cần biết về vốn pháp định Yuanta Việt Nam – Tập đoàn tài chính chứng khoán hàng đầu Châu Á
- Chi phí dự phòng là gì? Chi phí dự phòng bằng bao nhiêu %? | CareerLink.vn
- Fall in love là gì? Các cụm từ về tình yêu phổ biến nhất
- bảng danh mục sẽ chứa thông tin về loại sách.
- bảng sách sẽ chứa thông tin về sách (tên sách , hình ảnh, v.v.) hình ảnh, ngày tạo, blabla ……)
- khóa ngoại sẽ là liên kết categoryid tới bảng danh mục tới lấy tên sách.
dữ liệu từ 2 bảng sẽ như trên
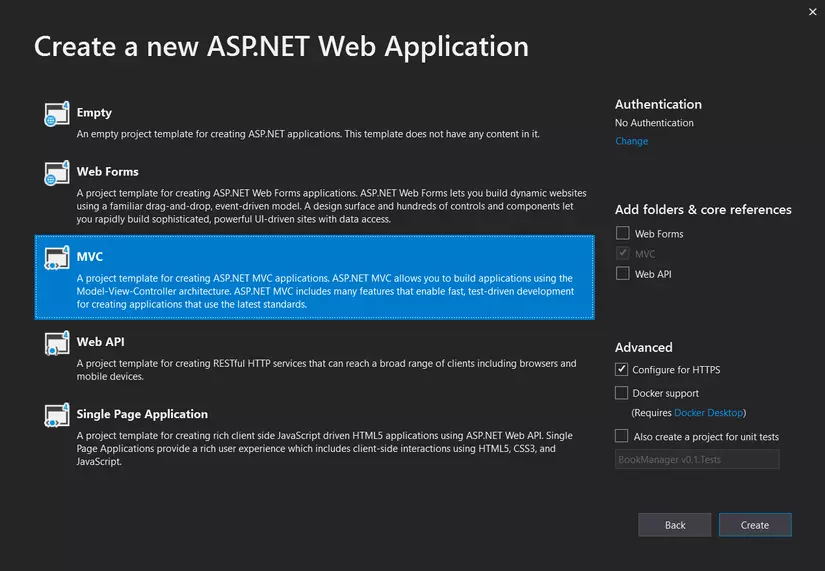
bước 2: tạo dự án
- Tôi sẽ tạo một dự án mvc trong asp.net có tên là bookmanager .
bước 3: tạo mô hình
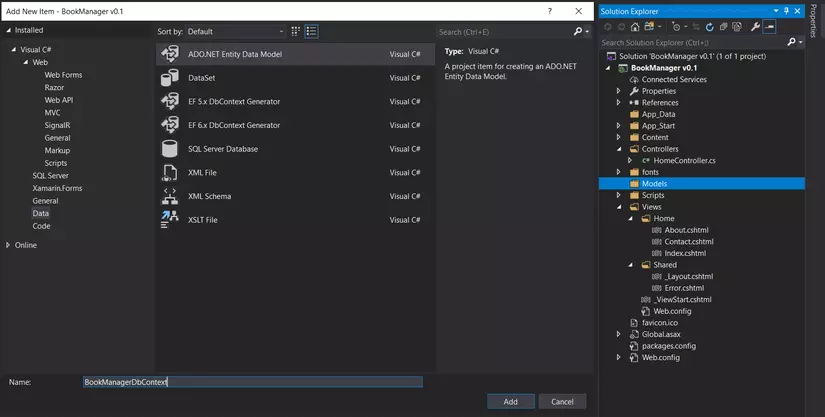
- nhấp chuột phải vào mô hình – & gt; thêm – & gt; hàng mới – & gt; chuyển đến phần dữ liệu và chọn ado.net .
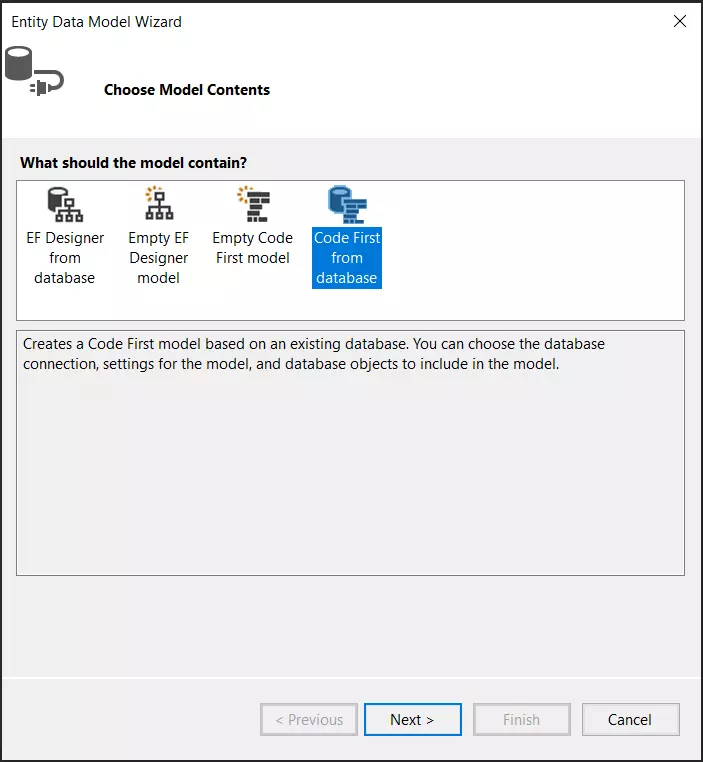
- trước tiên hãy chọn mã
Xem Thêm : For And On Behalf Of Là Gì ? Một Số Cụm Từ Liên Quan Thông Dụng
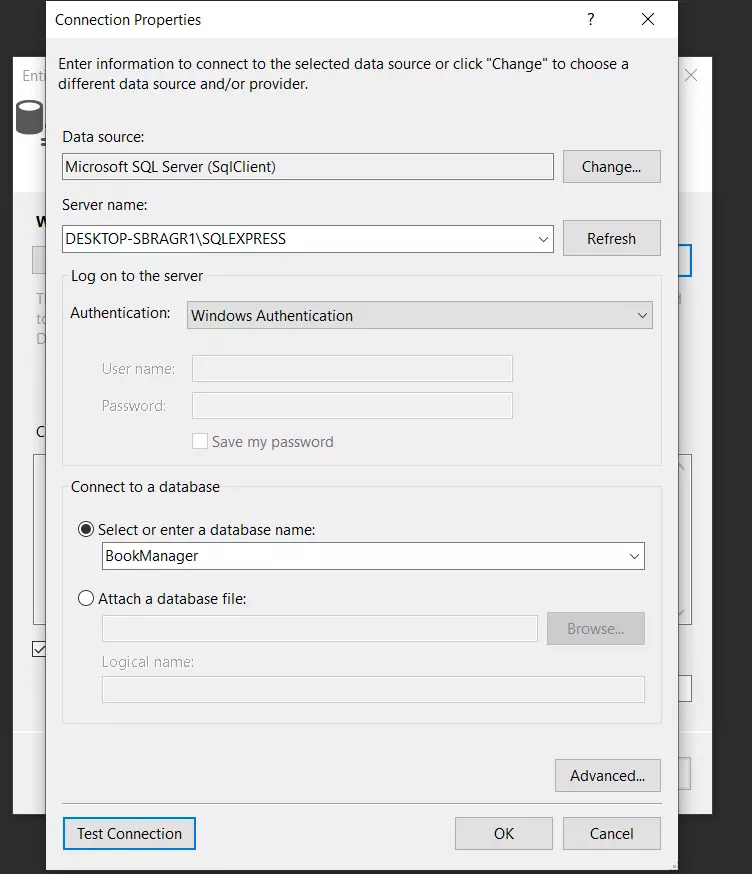
- nhập tên máy chủ và chọn tên cơ sở dữ liệu
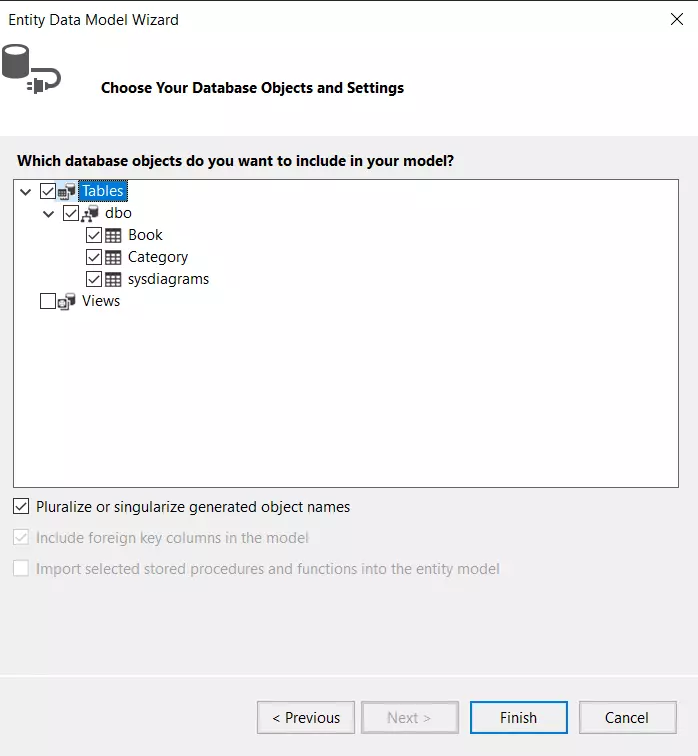
- kiểm tra tất cả các bảng cộng – & gt; kết thúc
bước 4: tạo bộ điều khiển
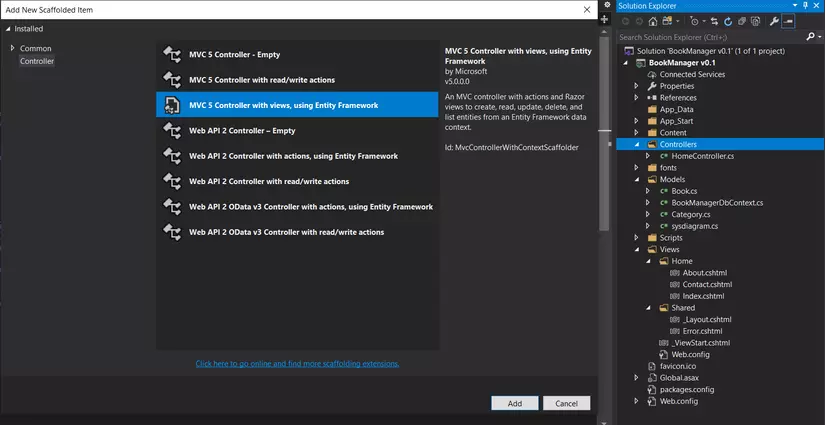
- nhấp chuột phải vào thư mục trình điều khiển – & gt; thêm – & gt; bộ điều khiển -> bộ điều khiển mvc 5 với các khung nhìn, sử dụng khung thực thể.
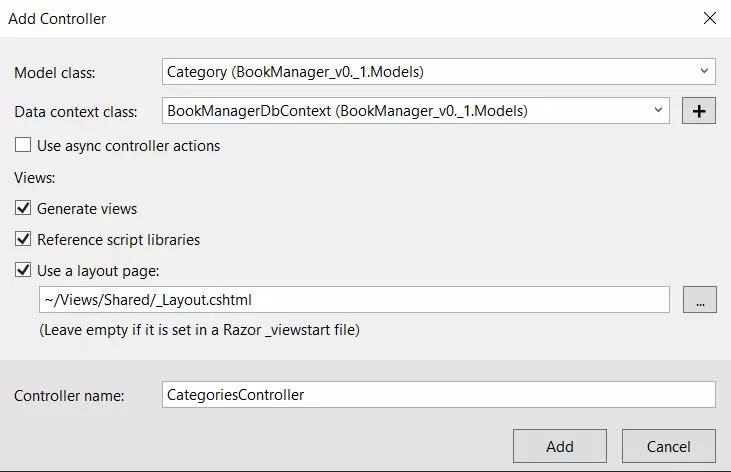
- chọn lớp mô hình là mô hình bạn muốn tạo tương ứng với bảng trong cơ sở dữ liệu, tôi sẽ tạo bảng loại sách.
Xem Thêm : Nghỉ Dưỡng Tiếng Anh Là Gì, Khu Nghỉ Dưỡng In English, Nghĩa Của Từ : Resort
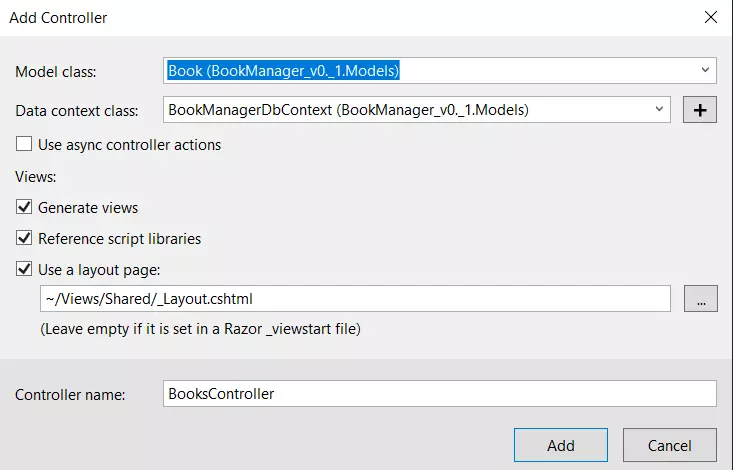
- làm tương tự với mô hình sách
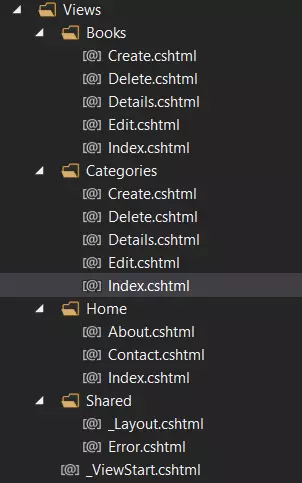
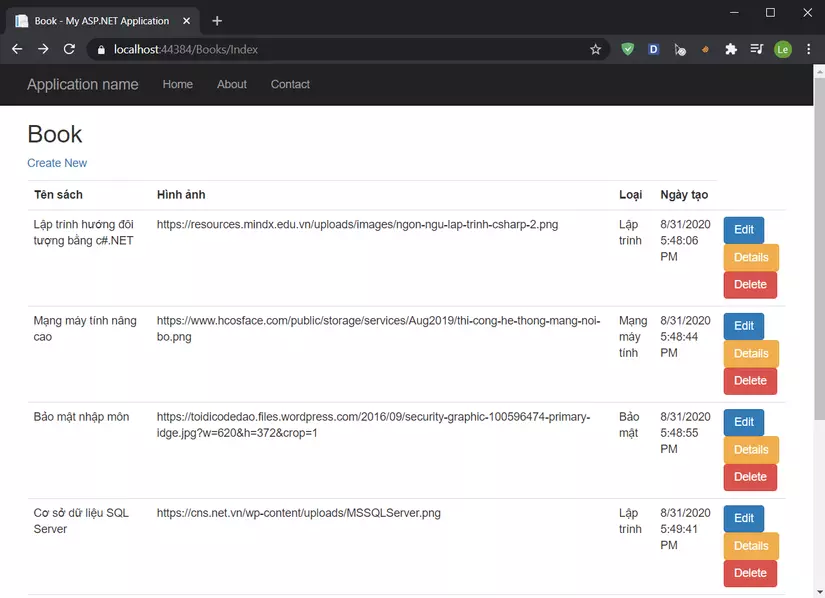
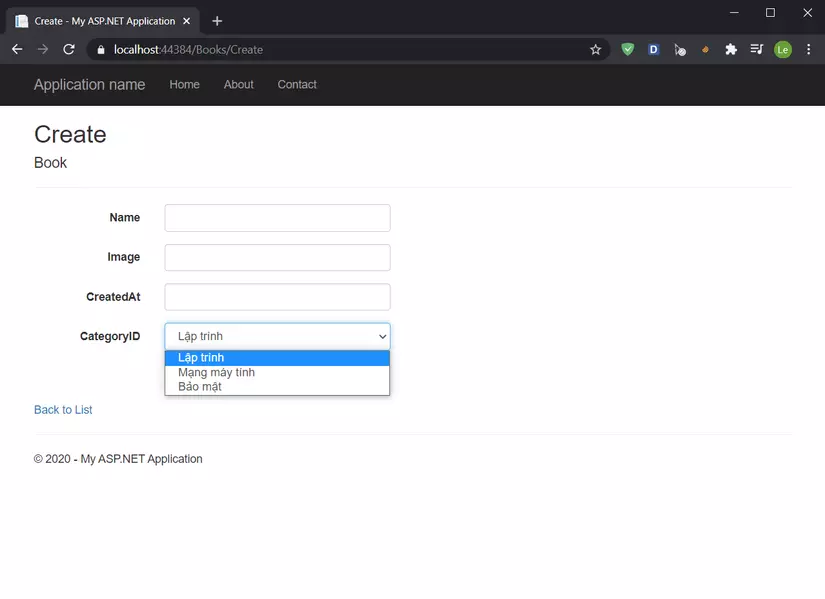
- sau khi tạo bộ điều khiển, bạn sẽ thấy trong các khung nhìn sẽ có các tệp .cshtml tương ứng với việc thêm, sửa, xóa và xem.
bước 5: tùy chỉnh
- bạn có thể chỉnh sửa giao diện và tên hiển thị trong các tệp .cshtml , cấu trúc vẫn tương tự như .html
- địa chỉ trang sẽ có cấu trúc sau: localhost: {port} / {controller} / {action}
- bạn có thể tùy chỉnh trang chuyển đổi trong _layout.cshtml
- vì vậy trước tiên tôi đã demo quá trình tạo một dự án asp.net bằng cách sử dụng mã. bài viết sẽ còn nhiều thiếu sót, các bạn có thể đóng góp thêm ý kiến để những bài viết sau được hoàn thiện hơn. chúc các bạn thành công !!!
- nguồn khung thực thể: https://www.entityframeworktutorial.net/code-first/what-is-code-first.aspx
- nguồn microsoft: https://dcs.microsoft .com / en-us / ef / ef6 / models / code-first / workflows / new-database
Nguồn: https://dongnaiart.edu.vn
Danh mục: FAQ
Lời kết: Trên đây là bài viết Sử dụng ASP .NET MVC CODE FIRST Demo. Hy vọng với bài viết này bạn có thể giúp ích cho bạn trong cuộc sống, hãy cùng đọc và theo dõi những bài viết hay của chúng tôi hàng ngày trên website: Dongnaiart.edu.vn